In this video, we are building an svg path morphing in 5 minutes using react native. React native plant app source code:
Hope that you will enjoy the video!

Use svg image react native. How to use image or other assets in react js html tutorials : This is a short video to show you how to use svg on react native applicati. Here i have shown you to link.
In this react native tutorial, you'll learn how to integrate any third party package to your react native app on android & ios. We'll also tidy up a bit of the css. #2 in this ui tutorial we'll build on our ui and create the horizontal scrollview componentnew to react native?react native foundation + firebase + redux :ht.
Also, we will learn how to use and modify the svg by using sketch app and react javascript. Vector graphics is in fact the best way to provide great visualization and interaction combined. In this video, i show you how to handle image picker use new version, run on android, ios in react native playlist tutorial react native:
In part one of this series, we'll build the ui of are animated login screen. React native foundation + firebase + redux : In this series we'll go from novice to ninja and create a react native app from scra.
How to use svg graphic(s) on react native & expo explained using react native svg. Cara menggunakan image svg didalam project react nativereact native svg : Hey gang, in this react tutorial i'll show you how to import and use images inside your react components.
Wix react native navigation, react native svg, react native redash, react. This video is going to educate you on how to apply your adobe xd designs to your react native applications. Hello coders, in this video, i am showing you how to use react native vector icons in your react native project and the difference between png and vector icons.
How to add the image to html by using react javascript. It exist on all platforms in some way or form, so it's just. 😀 let me know what you think.
It exist on all platforms in some way or form, so it's just natural to use it in react native. Hey gang, and welcome to your first react native tutorial for beginners. Learn how to cache images in react native.code:
In this video you'll learn the basics of using the core image component in react native. We'll be using react native reanimated and react native gesture. Vector graphics is in fact the best way to provide great visualization and interaction combined.
I go over my experience using expo and compare it to using the react native cli. Animate text in react native using transform and opacity property slide in, fade in, zoom in etc. We'll be using react native reanimated and react native gesture handler in t.
 Pin on Graphic Design Portfolio Resume
Pin on Graphic Design Portfolio Resume
 Radium in 2020 Prefixes, Templates, React native
Radium in 2020 Prefixes, Templates, React native
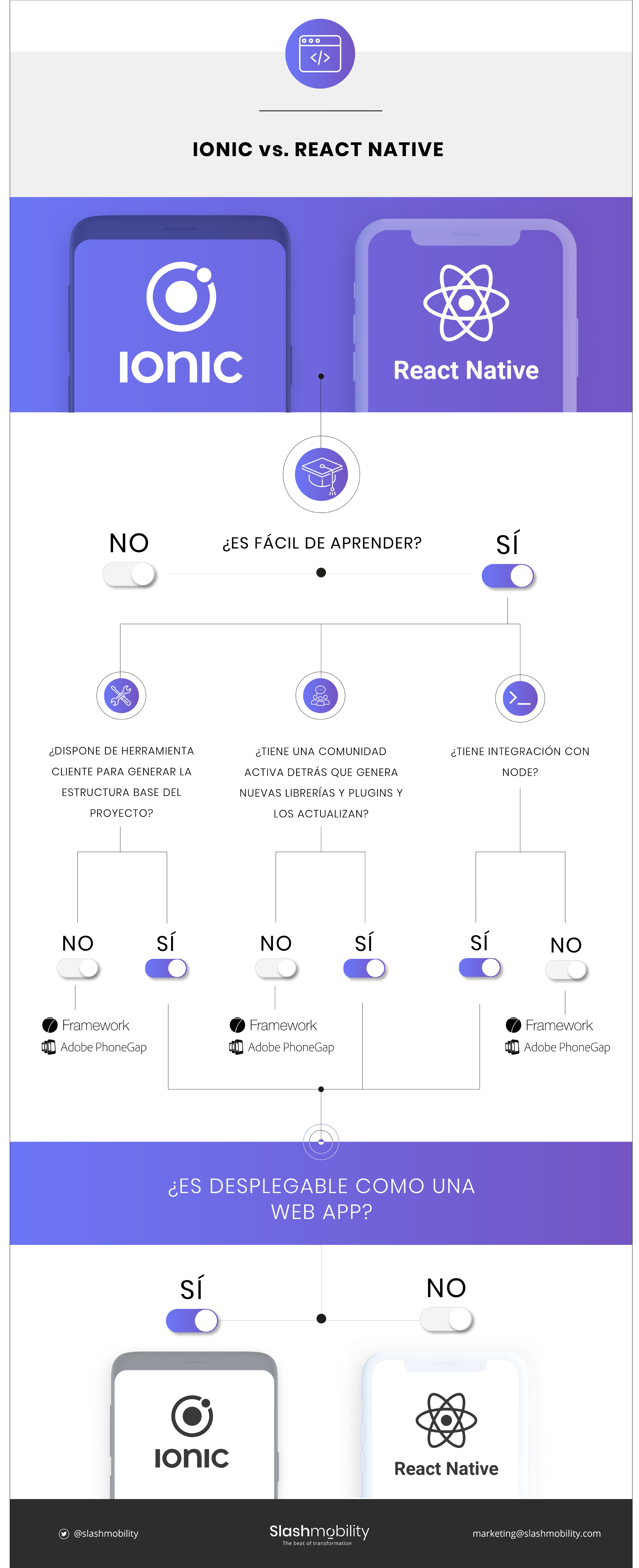
 Ionic vs React Native infografia framework software en
Ionic vs React Native infografia framework software en
 Create Powerful Writing by Writing Out Loud Part I
Create Powerful Writing by Writing Out Loud Part I
 Adequate Infosoft ReactNative Development Company
Adequate Infosoft ReactNative Development Company
 reactnativevectoricons in 2020 Vector icons, React
reactnativevectoricons in 2020 Vector icons, React
 Pin by gfdetecio on BBS in 2020 Medical illustration
Pin by gfdetecio on BBS in 2020 Medical illustration
 Our professional FRONTEND team will meet all your
Our professional FRONTEND team will meet all your
 How to Create Custom HTML Markers on Google Maps Map
How to Create Custom HTML Markers on Google Maps Map
 Road map to a React Native developer in 2018 (for
Road map to a React Native developer in 2018 (for
 How to Export SVG Animation Using Bodymovin to 'Lottie' in
How to Export SVG Animation Using Bodymovin to 'Lottie' in
 Pinterest React Native Theme by sauldom102 Ad React,
Pinterest React Native Theme by sauldom102 Ad React,
 Build a Clock Face with SVG in React Native in 2020
Build a Clock Face with SVG in React Native in 2020
 Illustrations and branding for Expo. Expo is a free and
Illustrations and branding for Expo. Expo is a free and
 Summer memphis seamless pattern By North Sea Studio
Summer memphis seamless pattern By North Sea Studio
 React native app have been in the market for a quite long
React native app have been in the market for a quite long
 React Native Tutorial Firebase Email Login Example
React Native Tutorial Firebase Email Login Example
 Ionic VS React Native Which is Better for Your Hybrid App
Ionic VS React Native Which is Better for Your Hybrid App

No comments:
Post a Comment